CSS Tutorial
Menu
CSS Advanced
Menu
CSS Responsive
Menu
CSS Grid
Menu
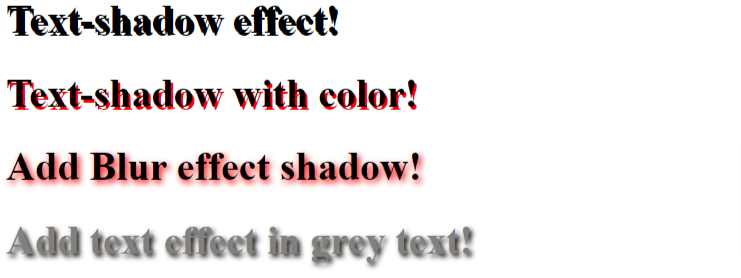
Text Shadow
The text-shadow property adds shadow to text.
HTML
<h1 class="text-shad">Text-shadow effect!</h1>
<h1 class="text-shadow-with-color">Text-shadow with color!</h1>
<h1 class="text-shadow-with-blur">Add Blur effect shadow!</h1>
<h1 class="text-shadow-in-grey-text">Add text effect in grey text!</h1>
CSS
.text-shad {
text-shadow: 2px 2px;
}
.text-shadow-with-color{
text-shadow: 2px 2px red;
}
.text-shadow-with-blur{
text-shadow: 2px 2px 5px red;
}
.text-shadow-in-grey-text{
color: grey;
text-shadow: 2px 2px 4px #000000;
}
Output