CSS Tutorial
CSS Advanced
CSS Responsive
CSS Grid
CSS Position
The position property defines the type of positioning method, that should be used for an element.
There are five different position values:
- static
- relative
- fixed
- absolute
- sticky
Elements are positioned with top, bottom, left, and right properties. This property works only if the position property is set first. They also work differently depending on the position value.
1) static
By default, HTML elements are positioned static.
Elements that are position static are not affected by the top, bottom, left, and right properties.
An element with position: static is always positioned according to the normal flow of the page:
HTML
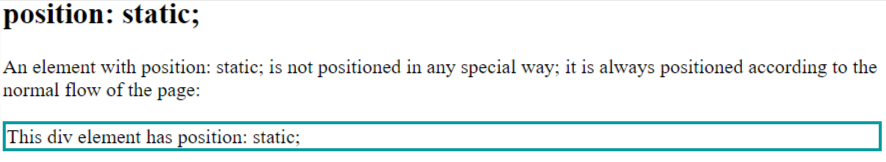
<h2>position: static;</h2>
<p>An element with position: static; is not positioned in any special way; it is always positioned according to the normal flow of the page:</p>
<div class="static">
This div element has position: static;
</div>
CSS
div.static {
position: static;
border: 3px solid #73AD21;
}
Output

2) relative
An element with position: relative; is set relative to its normal position.
Once the element is set the top, right, bottom, and left properties of a relatively-positioned element to adjust it away from its normal position.
HTML
<h2>position: relative;</h2>
<p>An element with position: relative; is positioned relative to its normal position:</p>
<div class="relative">
This div element has position: relative;
</div>
CSS
div.relative {
position: relative;
left: 30px;
border: 3px solid #73AD21;
}
Output

3) fixed
An element with position: fixed; is set relative to the viewport, that is it is fixed even if the page is scrolled. The top, right, bottom, and left properties are used to position the element.
There is no gap if the element is fixed where it would normally have been located.
HTML
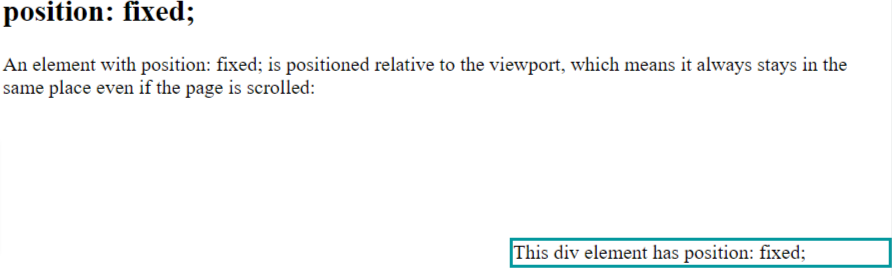
<h2>position: fixed;</h2>
<p>An element with position: fixed; is positioned relative to the viewport, which means it always stays in the same place even if the page is scrolled:</p>
<div class="fixed">
This div element has position: fixed;
</div>
CSS
div.fixed {
position: fixed;
bottom: 0%;
right: 0;
width: 300px;
border: 3px solid #03989E;
}
Output

4) absolute
An element with position: absolute; is set relative to the closest positioned ancestor.
If an absolute positioned element does not consist of positioned ancestors, it uses the document body and moves along when the page is scrolled.
HTML
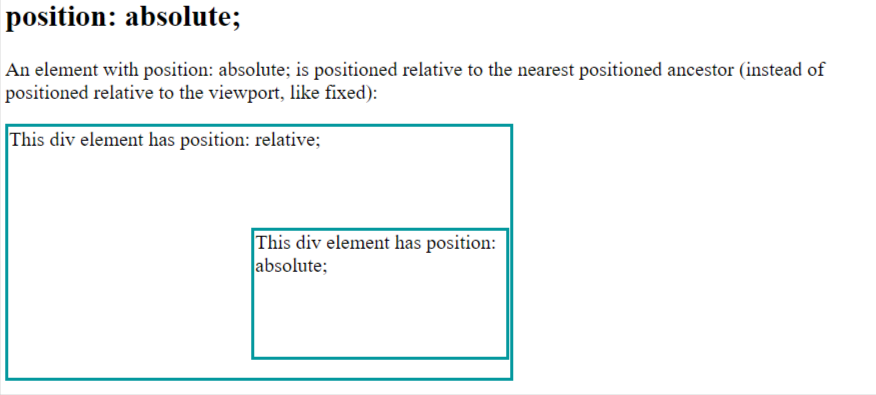
<h2>position: absolute;</h2>
<p>An element with position: absolute; is positioned relative to the nearest positioned ancestor (instead of positioned relative to the viewport, like fixed):</p>
<div class="relative">This div element has position: relative;
<div class="absolute">This div element has position: absolute;</div>
</div>
CSS
div.relative {
position: relative;
width: 400px;
height: 200px;
border: 3px solid #73AD21;
}
div.absolute {
position: absolute;
top: 80px;
right: 0;
width: 200px;
height: 100px;
border: 3px solid #73AD21;
}
Output

5) sticky
An element with position: sticky; is set according to the user’s scroll position.
A sticky element toggles between relative and fixed, depending what is the position of the scroll.
HTML
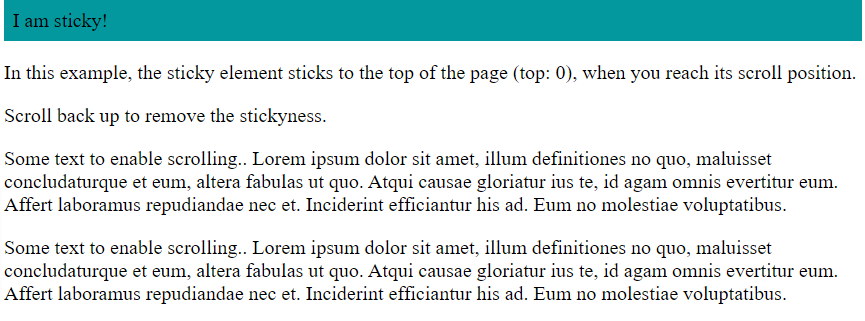
<div class="sticky">I am sticky!</div>
<div style="padding-bottom:2000px">
<p>In this example, the sticky element sticks to the top of the page (top: 0), when you reach its scroll position.</p>
<p>Scroll back up to remove the stickyness.</p>
<p>Some text to enable scrolling.. Lorem ipsum dolor sit amet, illum definitiones no quo, maluisset concludaturque et eum, altera fabulas ut quo. Atqui causae gloriatur ius te, id agam omnis evertitur eum. Affert laboramus repudiandae nec et. Inciderint efficiantur his ad. Eum no molestiae voluptatibus.</p>
<p>Some text to enable scrolling.. Lorem ipsum dolor sit amet, illum definitiones no quo, maluisset concludaturque et eum, altera fabulas ut quo. Atqui causae gloriatur ius te, id agam omnis evertitur eum. Affert laboramus repudiandae nec et. Inciderint efficiantur his ad. Eum no molestiae voluptatibus.</p>
CSS
div.sticky {
position: -webkit-sticky;
position: sticky;
top: 0;
padding: 5px;
background-color: #03989E;
}
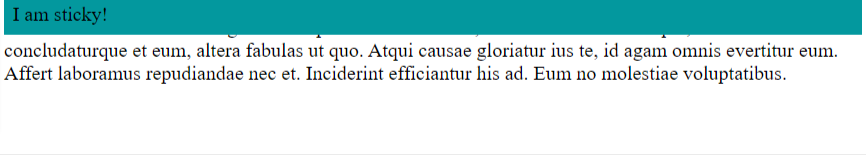
Output

After Scroll down I am sticky remains on top, position not change after drag. like,

Positioning Text in an Image
How to position text over an image:
1) Top-left
HTML
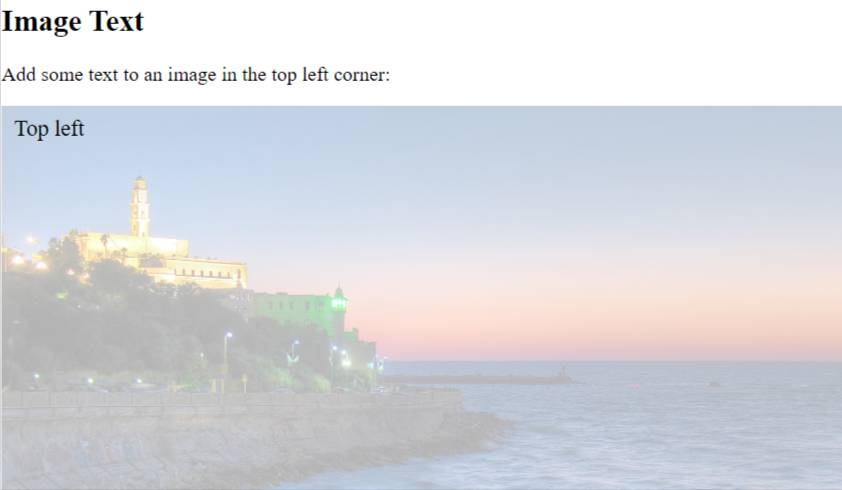
<h2>Image Text</h2>
<p>Add some text to an image in the top left corner:</p>
<div class="container">
<img loading="lazy" decoding="async" src="grip.jpg" alt="Tel-Aviv-Photos" width="1000" height="300">
<div class="topleft">Top Left</div>
</div>
CSS
.container {
position: relative;
}
.topleft {
position: absolute;
top: 8px;
left: 16px;
font-size: 18px;
}
img {
width: 100%;
height: auto;
opacity: 0.3;
}
Output

2) Top-right
HTML
<h2>Image Text</h2>
<p>Add some text to an image in the top right corner:</p>
<div class="container">
<img loading="lazy" decoding="async" src="grip.jpg" width="1000" height="300">
<div class="topright">Top Right</div>
</div>
CSS
.container {
position: relative;
}
.topright {
position: absolute;
top: 8px;
right: 16px;
font-size: 18px;
}
img {
width: 100%;
height: auto;
opacity: 0.3;
}
Output

3) bottom-left
HTML
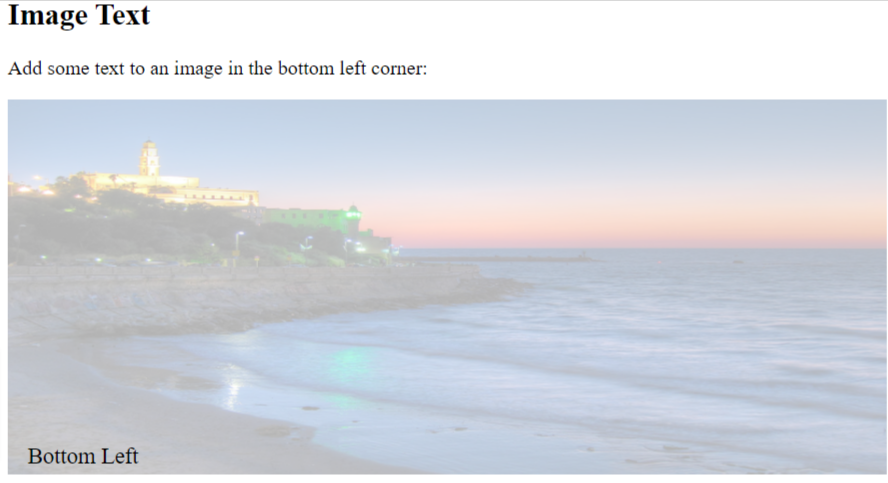
<h2>Image Text</h2>
<p>Add some text to an image in the bottom left corner:</p>
<div class="container">
<img loading="lazy" decoding="async" src="grip.jpg" width="1000" height="300">
<div class="topright">Bottom Left</div>
</div>
CSS
.container {
position: relative;
}
.bottomleft {
position: absolute;
bottom: 8px;
left: 16px;
font-size: 18px;
}
img {
width: 100%;
height: auto;
opacity: 0.3;
}
Output

4) bottom-right
HTML
<h2>Image Text</h2>
<p>Add some text to an image in the bottom Right corner:</p>
<div class="container">
<img loading="lazy" decoding="async" src="grip.jpg" width="1000" height="300">
<div class="bottomright">Bottom Right</div>
</div>
CSS
.container {
position: relative;
}
.bottomright {
position: absolute;
bottom: 8px;
right: 16px;
font-size: 18px;
}
img {
width: 100%;
height: auto;
opacity: 0.3;
}
Output

4) centered
HTML
<h2>Image Text</h2>
<p>Center text in image:</p>
<div class="container">
<img loading="lazy" decoding="async" src="grip.jpg alt="grip" width="1000" height="300">
<div class="center">Centered</div>
</div>
CSS
.container {
position: relative;
}
.center {
position: absolute;
top: 50%;
width: 100%;
text-align: center;
font-size: 18px;
}
img {
width: 100%;
height: auto;
opacity: 0.3;
}
Output