CSS Tutorial
Menu
CSS Advanced
Menu
CSS Responsive
Menu
CSS Grid
Menu
CSS Lists
Unordered Lists:
- Coffee
- Tea
- Coca Cola
- Coffee
- Tea
- Coca Cola
Ordered Lists:
- Coffee
- Tea
- Coca Cola
- Coffee
- Tea
HTML Lists and CSS List Properties
In HTML, there are two types of lists:
- unordered lists (<ul>) – Bullets are used to mark the list items.
- ordered lists (<ol>) – Numbers or letters are used to mark.
The CSS list properties enable to:
- Specify different list item markers for ordered lists.
- Specify different list item markers for unordered lists.
- Specify an image as the list item marker.
- Add background colors to lists and list items.
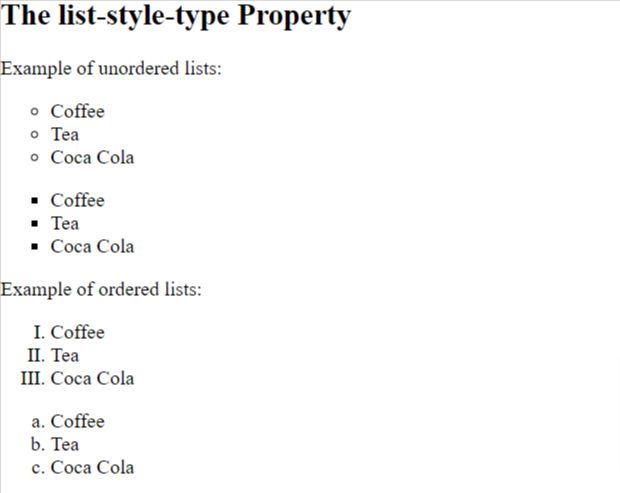
Different List Item Markers
The list-style-type property defines the type of list item marker.
The following example shows some of the available list item markers:
<h2>The list-style-type Property</h2>
<p>Example of unordered lists:</p>
<ul class="a">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ul>
<ul class="b">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ul>
<p>Example of ordered lists:</p>
<ol class="c">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ol>
<ol class="d">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ol>
CSS
ul.a {
list-style-type: circle;
}
ul.b {
list-style-type: square;
}
ol.c {
list-style-type: upper-roman;
}
ol.d {
list-style-type: lower-alpha;
}
Output

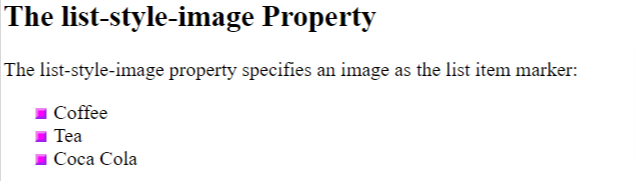
An Image as The List Item Marker
The list-style-image property defines an image as the list item marker
<h2>The list-style-image Property</h2>
<p>The list-style-image property specifies an image as the list item marker:</p>
<ul>
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ul>
CSS
ul {
list-style-image: url('sqpurple.gif');
}
Output