CSS Tutorial
Menu
CSS Advanced
Menu
CSS Responsive
Menu
CSS Grid
Menu
CSS Box Shadow
box-shadow Property
The CSS box-shadow property is used to apply one or more shadows to an element.
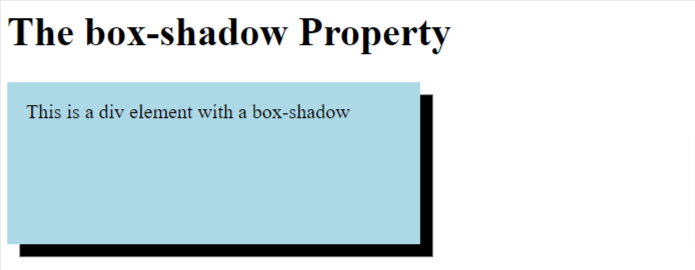
Specify a Horizontal and a Vertical Shadow
The default color of the shadow is the current text-color.
HTML
<h1>The box-shadow Property</h1>
<div>This is a div element with a box-shadow</div>
CSS
div {
width: 300px;
height: 100px;
padding: 15px;
background-color: lightblue;
box-shadow: 10px 10px;
}
Output

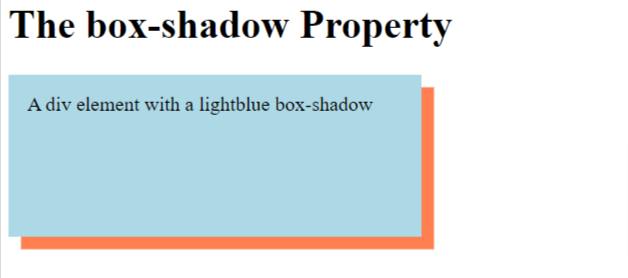
Specify a Color for the Shadow
The color parameter specifies the color of the shadow.
HTML
<h1>The box-shadow Property</h1>
<div>A div element with a lightblue box-shadow</div>
CSS
div {
width: 300px;
height: 100px;
padding: 15px;
background-color: lightblue;
box-shadow: 10px 10px coral;
}
Output

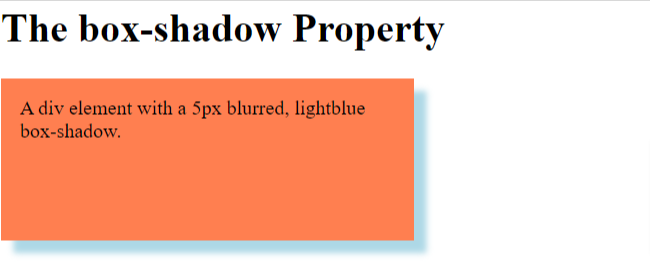
Adding a Blur Effect to the Shadow
The blur parameter specifies the blur radius. The higher the number, the more is blurred the shadow.
HTML
<h1>The box-shadow Property</h1>
<div>A div element with a 5px blurred, lightblue box-shadow.</div>
CSS
div {
width: 300px;
height: 100px;
padding: 15px;
background-color: coral;
box-shadow: 10px 10px 5px lightblue;
}
Output

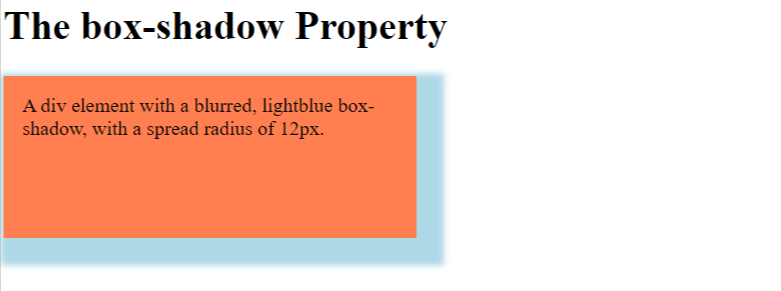
Setting the Spread Radius of the Shadow
The spread parameter is used to specify the spread radius. A positive value results in an increase in the size of the shadow, and a negative value decreases the size of the shadow.
HTML
<h1>The box-shadow Property</h1>
<div>A div element with a blurred, lightblue box-shadow, with a spread radius of 12px.</div>
CSS
div {
width: 300px;
height: 100px;
padding: 15px;
background-color: coral;
box-shadow: 10px 10px 5px 12px lightblue;
}
Output

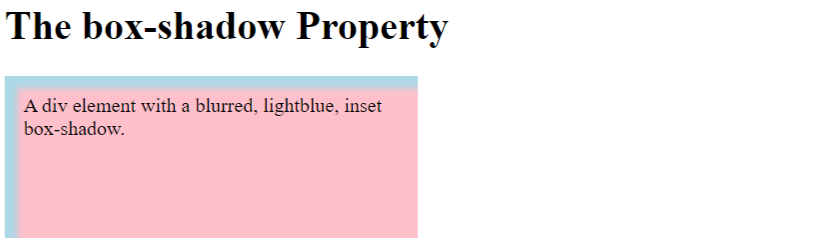
Setting the inset Parameter
The inset parameter changes the shadow from an outer shadow (outset) to an inner shadow.
HTML
<h1>The box-shadow Property</h1>
<div>A div element with a blurred, lightblue, inset box-shadow.</div>
CSS
div {
width: 300px;
height: 100px;
padding: 15px;
background-color: pink;
box-shadow: 10px 10px 5px lightblue inset;
}
Output