CSS Tutorial
Menu
CSS Advanced
Menu
CSS Responsive
Menu
CSS Grid
Menu
CSS Rounded Corners
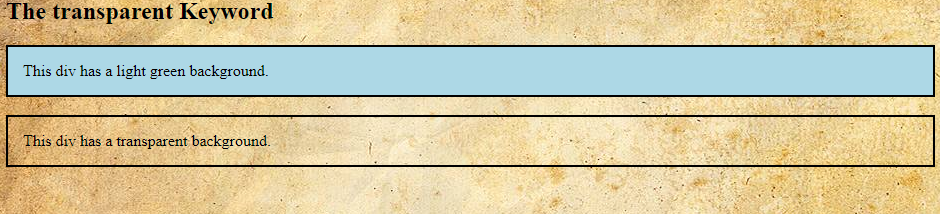
The transparent Keyword
The transparent keyword makes a color transparent. This makes a transparent background color for an element.
HTML
The background color of the <div> element are fully transparent, and the background image displays through:
<h2>The transparent Keyword</h2>
<div class="ex1">This div has a light green background.</div>
<br>
<div class="ex2">This div has a transparent background.</div>
CSS
body {
background-image: url("back.jpg");
}
div.ex1 {
background-color: lightblue;
border: 2px solid black;
padding: 15px;
}
div.ex2 {
background-color: transparent;
border: 2px solid black;
padding: 15px;
}
Output

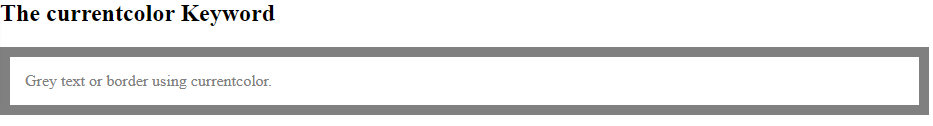
The currentcolor Keyword
The currentcolor keyword is similar to a variable that stores the current value of the color property of an element.
This keyword is used for a specific color to be consistent in an element or a page.
HTML
<h2>The currentcolor Keyword</h2>
<div>
Grey text or border using currentcolor.
CSS
div {
color: grey;
border: 10px solid currentcolor;
padding: 15px;
}
Output

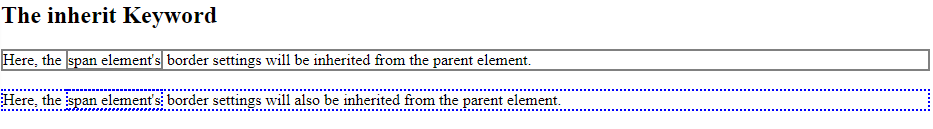
The inherit Keyword
The inherit keyword defines the property can inherit its value from its parent element.
The inherit keyword is used for any CSS property, and on any HTML element.
HTML
<h2>The inherit Keyword</h2>
<div>Here, the <span>span element's</span> border settings will be inherited from the parent element.</div>
<br>
<div style="border:2px dotted blue;">Here, the <span>span element's</span> border settings will also be inherited from the parent element.</div>
CSS
div {
border: 2px solid grey;
}
span {
border: inherit;
}
Output