CSS Tutorial
Menu
CSS Advanced
Menu
CSS Responsive
Menu
CSS Grid
Menu
CSS Outline
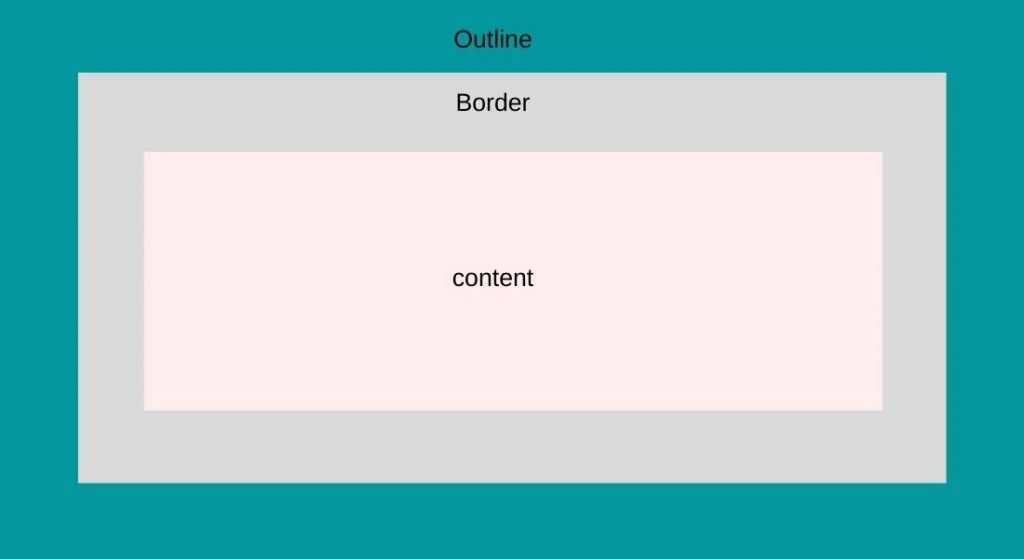
An outline is defined as a line , which is drawn around elements, outside the borders, so that the element can “stand out”.

CSS consist of the following outline properties:
- outline-style.
- outline-color.
- outline-width.
- outline-offset.
CSS Outline Style
The outline-style property defines the style of the outline, and consists of one of the following values:
- dotted – Specifies a dotted outline.
- dashed – Specifies a dashed outline.
- solid – Specifies a solid outline.
- double – Specifies a double outline.
- groove – Specifies a 3D grooved outline.
- ridge – Specifies a 3D ridged outline.
- inset – Specifies a 3D inset outline.
- outset – Specifies a 3D outset outline.
- none – Specifies no outline.
- hidden – Specifies a hidden outline.
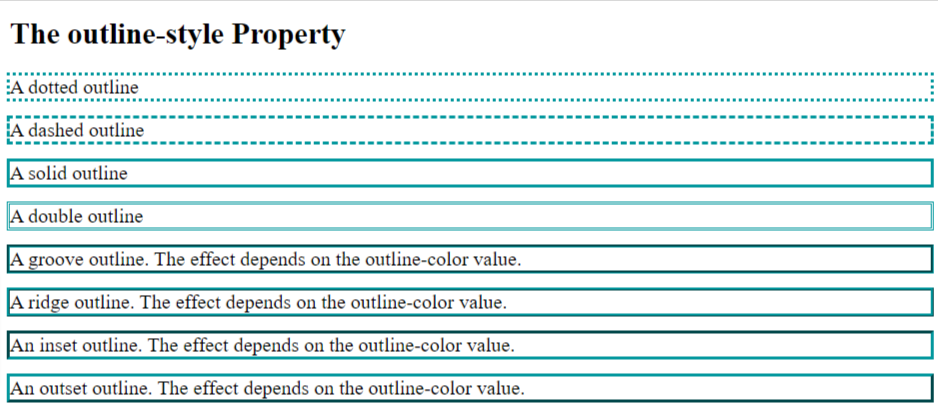
The following example illustrates the different outline-style values:
<h2>The outline-style Property</h2>
<p class="dotted">A dotted outline</p>
<p class="dashed">A dashed outline</p>
<p class="solid">A solid outline</p>
<p class="double">A double outline</p>
<p class="groove">A groove outline. The effect depends on the outline-color value.</p>
<p class="ridge">A ridge outline. The effect depends on the outline-color value.</p>
<p class="inset">An inset outline. The effect depends on the outline-color value.</p>
<p class="outset">An outset outline. The effect depends on the outline-color value.</p>
CSS
p {outline-color:red;}
p.dotted {outline-style: dotted;}
p.dashed {outline-style: dashed;}
p.solid {outline-style: solid;}
p.double {outline-style: double;}
p.groove {outline-style: groove;}
p.ridge {outline-style: ridge;}
p.inset {outline-style: inset;}
p.outset {outline-style: outset;}
Output